SWELLで追尾ヘッダーをスマホでも透過させてみよう

SWELLではデフォルトで追尾ヘッダーを透明にすることができますが、スマホなどモバイル表示では透過する機能はありません。

ヘッダーを透過すると劇的に圧迫感が減って読みやすくなるので、ぜひカスタマイズしてみましょう。
ヘッダーを追尾・透過させる方法
ヘッダー周りの設定は、カスタマイズ > ヘッダー からできます。
PCの場合、ここの設定で透過させることが可能です。
PCのヘッダーを透過させる方法

先ほどの手順で、カスタマイザーから設定します。
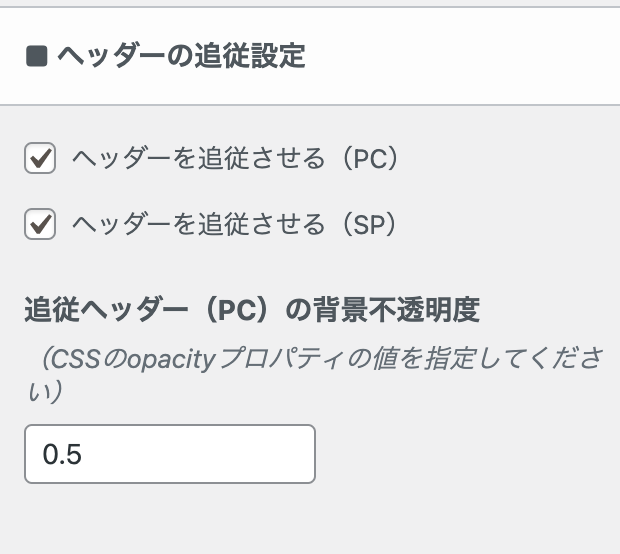
スマホでもヘッダーを追尾したい場合、SPの方にもチェックを入れましょう。
背景不透明度は0に近づけば近づくほど、透明になっていきます。完全透明にしたい人は数値を0にしましょう。
逆に1が完全不透明になります。0から1の間で指定します。
スマホのヘッダーを透過させる方法
スマホ(モバイル)表示でヘッダーを透過させるには、CSSで指定する必要があります。
カスタマイザーの追加CSSの部分に以下をコピペするだけです。
.l-header{
background: rgba(255,255,255,0); /*ヘッダーの色*/
box-shadow:none;
}こちらも、RGBA値の4番目の数字を0に近づけるほど透明になっていきます。
カスタマイズは自己責任で!
カスタマイズは自己責任でお願いします。
私も以前、function.phpをいじって誤ってサイトを真っ白にした経験があります…。
今回は追加CSSコピペなので、そこまで深刻な事態にはならないと思いますが、一応カスタマイズする前には必ずバックアップをとっておくようにおすすめします。
今後もSWELLのチョコっとしたカスタマイズを上げていきますので、ぜひお楽しみください。
それでは!!











.png)