【PCもモバイルも】サクッとわかる、シンプルで美しいサイトカスタマイズのコツ

今までメインのこのブログは海外テーマを使っていましたが、先日ついに長年別サイトでお世話になっているテーマ「SWELL」に乗り換えました。
サブディレクトリサイトでブログのカスタマイズについて以前一度投稿はしたのですが今回のテーマ乗り換えを機に統合したため、リライトという感じで綴っていきます。
 yuki
yuki初めに断っておきますが、私はデザイナーではなくWEBの知識もほとんどありません…
また、それぞれのカスタマイズ内容の詳細を後日順々に記事にしていくので、良かったらチェックしてください。
シンプルで素敵なデザインに共通しているもの
余白はたっぷり
シンプルで素敵だと話題のサイトは行間・文字間隔だけでなく、サイト全体のデザインの中で余白がちゃんと取れていることが多いです。
句読点がある方が読みやすいように、余白の量は見た目だけでなく読みやすさにも影響してくるので意識すると良いです。
ホワイトベース+アクセントカラー
基本的に「白」系をベースにしたサイトは清潔感や美麗感が出るので、配色に迷ったら白ベースに濃い色をアクセントカラーとして考えるのが良いでしょう。
ただ、白と言っても色々な白があるので、デフォルトの「#ffffff」を多用してしまうと安っぽい感じになってしまうので注意が必要です。
以下のサイトでおすすめの配色が探せるのでぜひ利用してみてくださいね。
統一感のある写真


写真、すなわちアイキャッチはサイトの雰囲気を決定づける重要な立ち位置にあります。
どんなに素敵な配色のサイトでも、写真がダサいと一気にサイトもダサくなります。
背景の色合いをカテゴリーごとに統一したり、そうでなければせめて写真の明るさ・色味だけでも加工して揃えましょう。
今回のテーマ移行で個人的にカスタマイズしたもの
今回SWELLに移行する際、他の人と被りたくなかったのでなるべく「SWELL感をなくす」ことを目標にカスタマイズしました。
その中で、本来SWELLの機能にない、個人的に追加したカスタマイズを紹介します。
各カスタマイズの詳細は順次、記事に上げていきますのでお楽しみに…!!
邪魔にならない程度にヘッダーを透過させる


私が好きなカスタマイズの一つです。
SWELLはPC版は追尾ヘッダーを透過させることができますが、スマホ版ではできません。
そのためCSSで半透明にしました。
半透明にすることで圧迫感が減って、抜け感が出てオシャレに仕上がります。
欲を言えば「下にスワイプすると消えて、上にスワイプすると出てくるヘッダー」のカスタマイズをしたかったのですが、jQueryの知識がほとんどなくて壊しそうなのでやめておきました。笑
フォントの変更
SWELLではデフォルトで変更できるフォントが限られていますが、今回Google Fontsを導入しました。
日本語フォントはデジタル庁のロゴにも使用されている「NotoSans JP」、英語フォントはおしゃれで他サイトでも使われていることの多い「JosefinSans」を使用しました。
それぞれ太さもカスタマイズしています。
余白のカスタマイズ
サイト全体の左右の余白と、文字間隔を少し広げるカスタマイズをしました。
これをすることでグッとオリジナル感・読みやすさが増すため、絶対にやりたかったカスタマイズ。
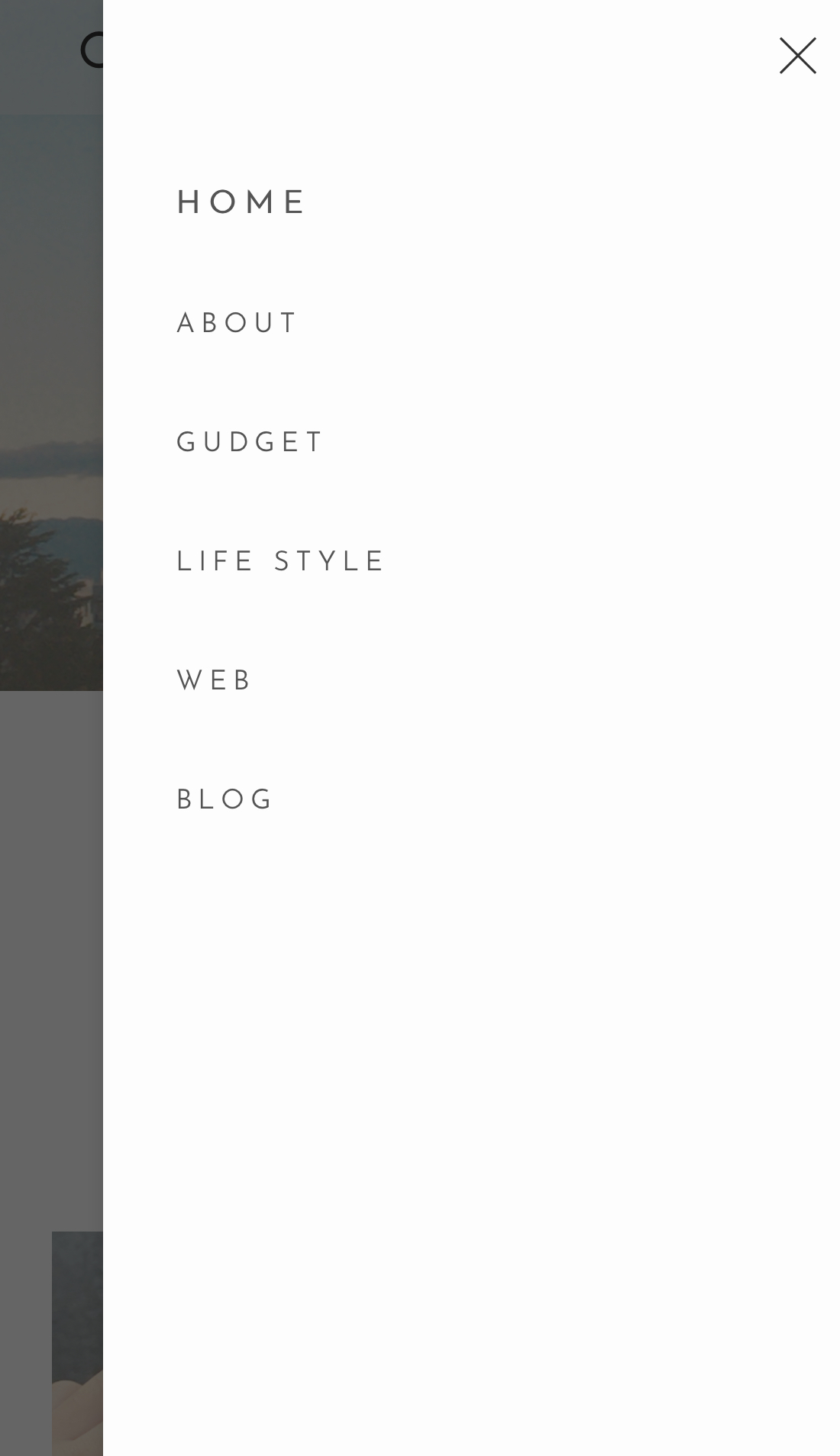
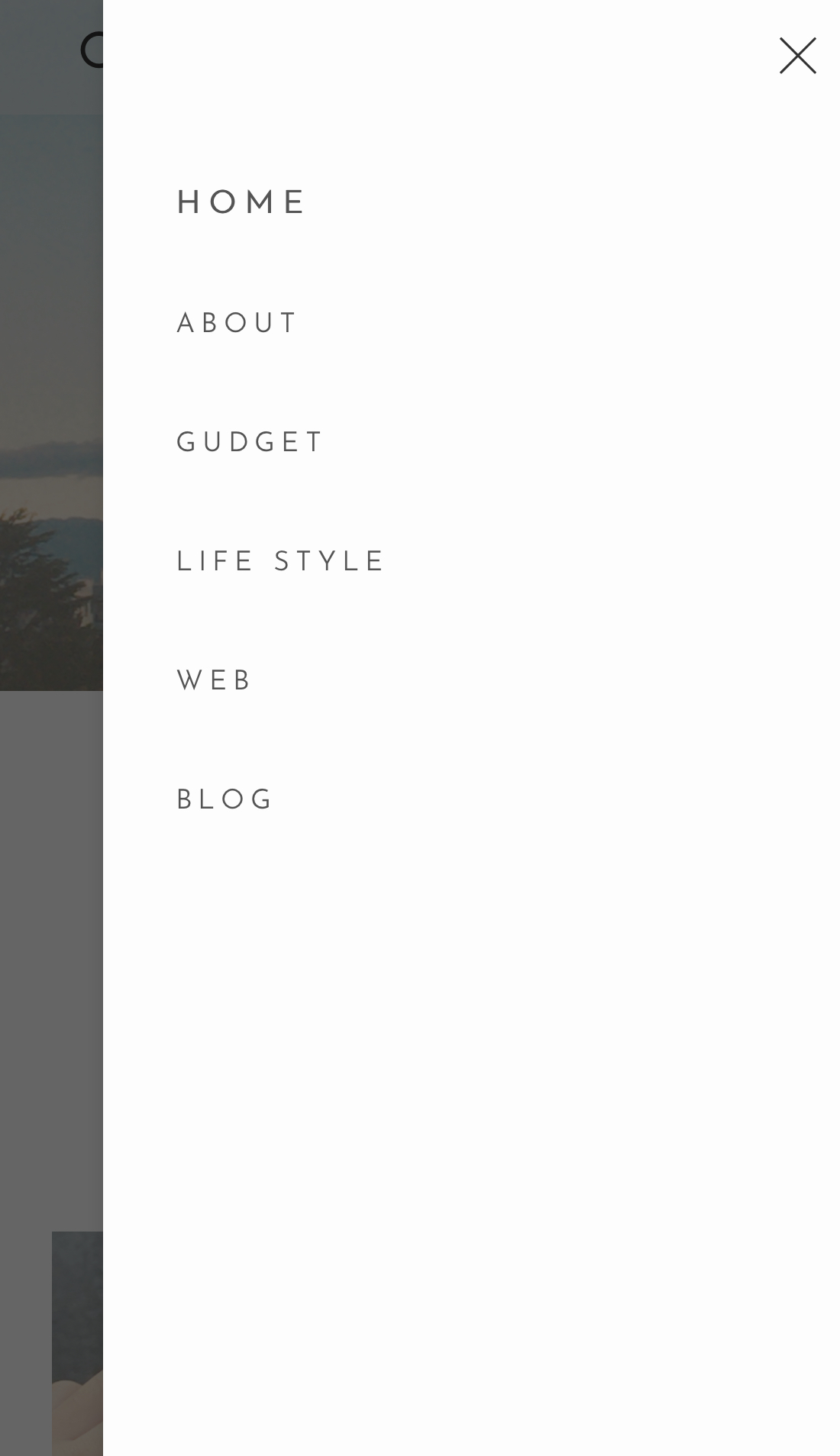
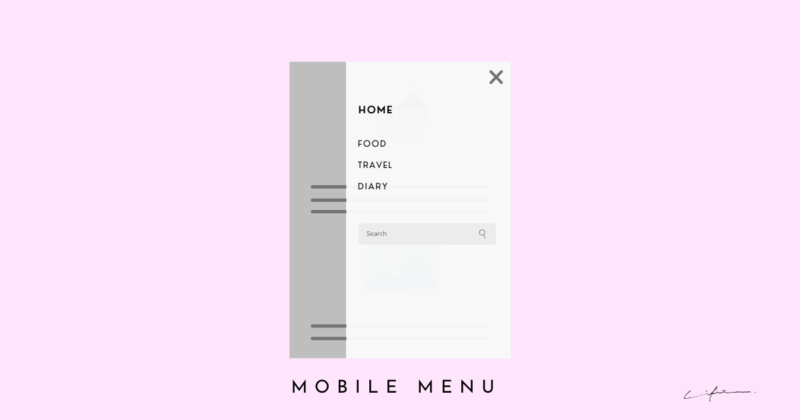
スマホハンバーガーメニューをミニマル化


これはとあるSWELLを使っているサイトにお邪魔したときに「素敵だ!!」と思っていたデザインを参考にしたもので、これをすることでSWELL感がうまく消えてくれるのでやって良かったカスタマイズです。
やり方の詳細は後日記事にしますが、ブログパーツを組み込むことで素敵なハンバーガーメニューにすることができました。
トップページのブロックにアニメーションをつける
これは正直なくてもいいかな?と言ったカスタマイズですが、これがあることでよりリッチに仕上がるので導入しました。
プラグインを入れることで簡単にブロックごとにアニメーションをつけることができるお役立ちツールなので、皆さんもぜひ使ってみてください。無料です。
サイトのデザインを考える上で気をつけたいこと
ここからはサイトのデザインを考える上で、特に気をつけたいことをまとめました。
主に「みやすさ・利便性」の目的で考えてほしいことが多いです。
モバイル表示でも見やすいか
ブロガーさんはおそらくPCから訪問することが多いかもしれませんが、実際はモバイル端末(スマホやタブレット)からの訪問がほとんどであることが多いです。
追尾ヘッダーメニューは邪魔になっていないか?
固定フッターメニューはごちゃついていないか?
レイアウトは崩れていないか?文字が改行されて読みづらくなっていないか?
など、一度自分のスマートフォンやタブレットで確認してみるのが良いでしょう。
WordPressのエディタ画面にあるスマホプレビューは、実際のモバイル端末の表示と違うことが多いので必ずスマホブラウザで確認することをおすすめします。
その機能、本当に必要か
最近のWordPressにはプラグインやカスタマイズでさまざまな機能を追加することができますが、余計な機能を増やしすぎるとごちゃついた印象になってしまい、見る人にとっても居心地の悪いサイトになってしまいます。
特に、コンテンツ盛りだくさんのサイドバーや、デカすぎる追尾ヘッダー、スマホでは上にも下にも同じ機能を並べた固定メニューなどは気をつけたいところです。
アドセンス(広告)が邪魔になっていないか
これも前の2つと似たような要素なのですが、Googleなどの自動挿入アドセンスが邪魔になっていないか、PCとスマホでも確認してみましょう。
例えば、スマホで追尾ヘッダーや固定フッターを設定しているのに、その部分にバナー広告を入れてしまうとせっかくの機能が無意味になってしまいます。
個人的に、最近のスマホの画面が大きくなったとしても、スルスルと降りてくるバナー広告はかなり邪魔に感じるので、導入するのはお勧めできません。
シンプル・イズ・ベスト。
サクッと説明と言っても、なんか長くなってしまったことをお詫びします。笑
「シンプル・イズ・ベスト」という言葉があるように、やっぱりシンプルという選択に帰着するのが人間だと勝手に思っています。
今回SWELLを導入してやっぱり良かったなと思っています。
この記事でご紹介したコツは他テーマでも参考になるので、一度ご自身サイトが見やすくて美しいレイアウトになっているかどうか確認してみるのも良いでしょう。
これからも、WEBのデザインについて発信していきますのでよろしくお願いします!!
それでは。













.png)