【SWELL】ブログパーツでおしゃれな画像ボックスメニューを作ってみよう

ピックアップメニューをサイトに取り入れたいけど、ちょっと目立たせてオシャレにしたいな…
という人のために、SWELL向けの簡単に設置できるメニューカスタマイズをご紹介します。
「ブログパーツ」「リッチカラム」「バナーリンク」機能を使うだけなので、誰でも簡単に作ることができます。
こちらは既存のSWELL機能「ピックアップメニュー」とは異なり、トップページ・投稿ページなど好きな位置にいれることができます。
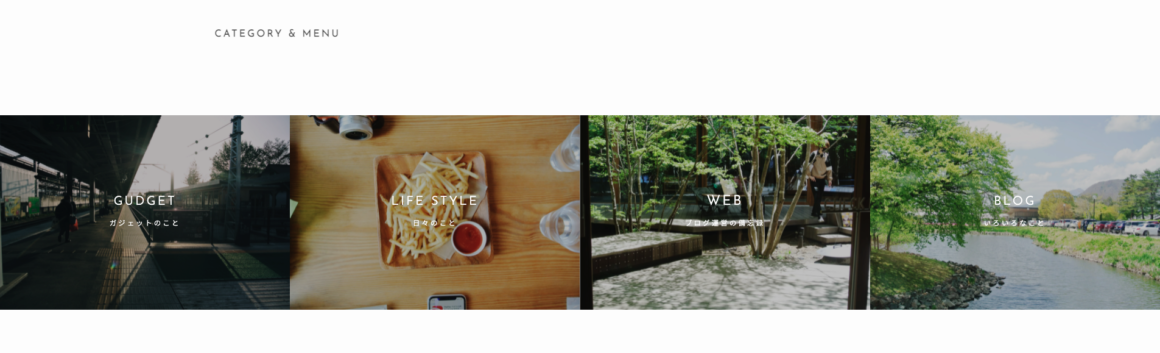
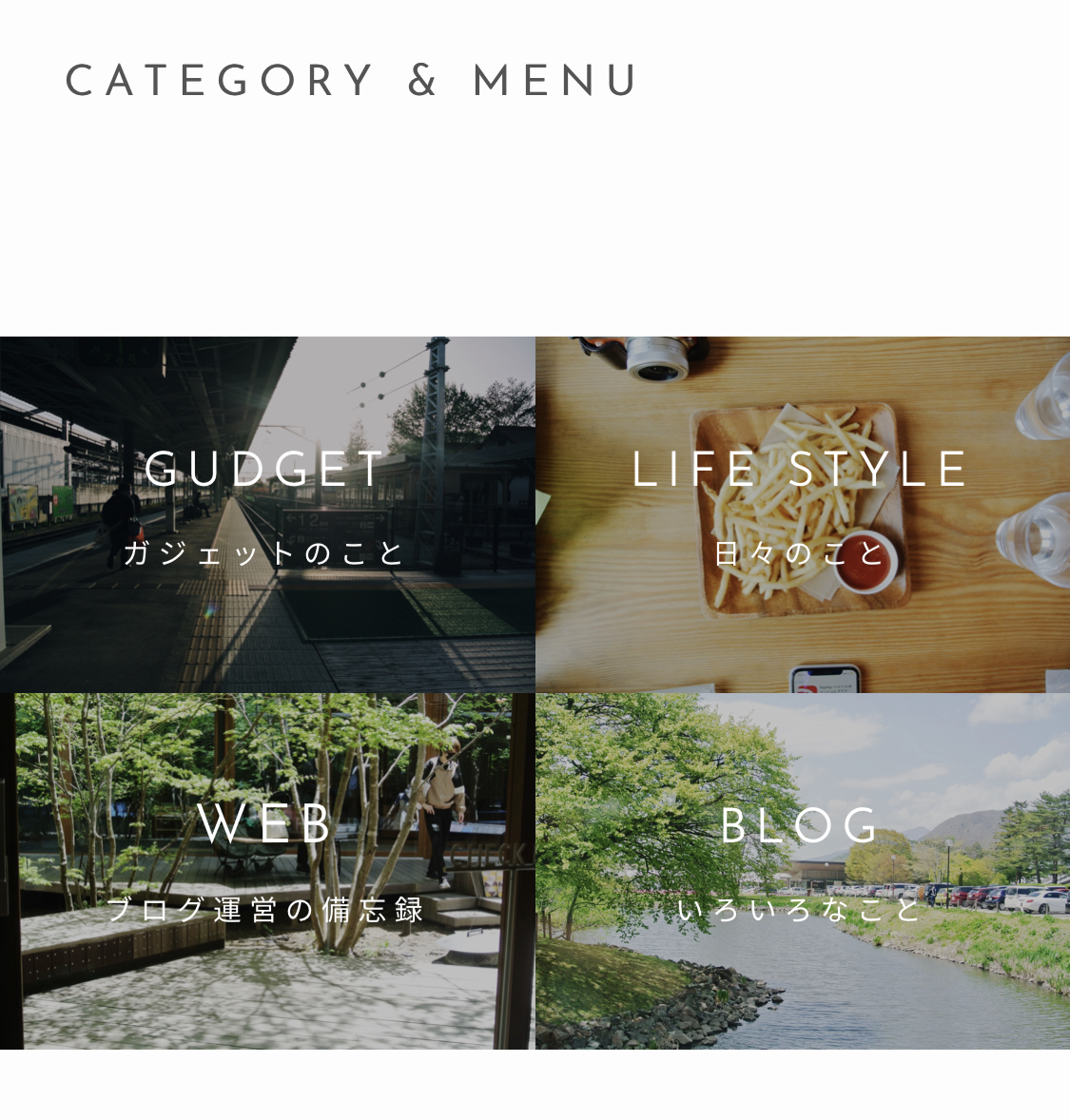
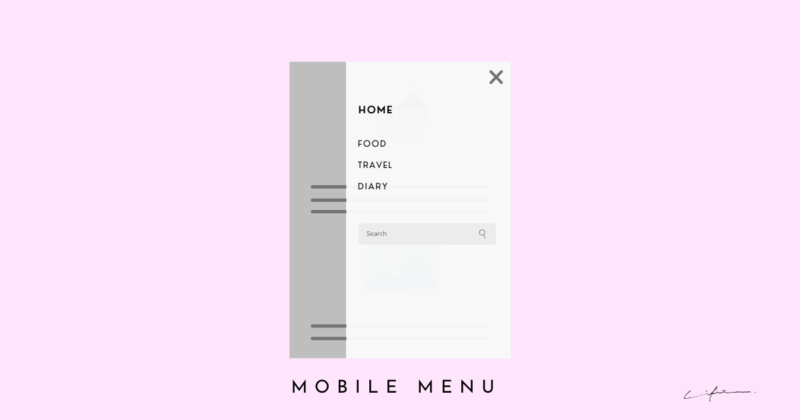
完成イメージ
当サイトでもこのカスタマイズを使っています。
完成イメージはこんな感じ。
画像をクリックすると、大きくなります。


カラムブロックで写真を並べて、その上に文字を乗っけたボックスメニューです。
SEO的に効果があるかどうかはわかりませんが、普通のメニューよりはクリック率が高くなりそうです。
やりかた

新しいブログパーツを作ります。
「新規作成」を選びましょう。
ブログパーツにわかりやすい名前をつけてください。
訪問者からは見られないのでなんでもいいです。
私は「CATEGORY」にしました。
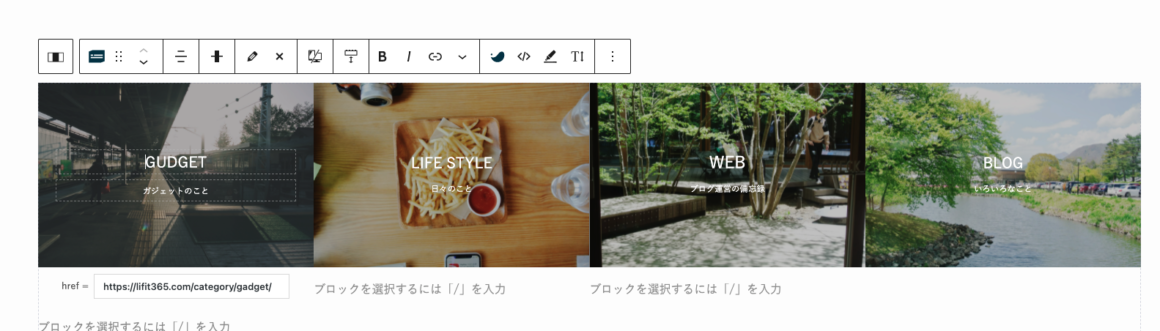
「+」ボタンを押して、リッチカラムブロックを挿入しましょう。
私のサイトと同じように幅いっぱいに表示させたい場合は、「フルワイド」ブロックの中にリッチカラムブロックを入れてください。
さらに、カラムの中に「バナーリンク」を入れます。リンクなどを設定してください。
文字を入れる場合は確認しながら大きさを調整してください。
この時、同じ縦横サイズの画像を使わないと隙間が生じたり、バランスが悪くなります。また、見やすさのために背景がシンプルな画像を使用することを強くお勧めします。

中身は偶数にするとバランスが良くなります。
奇数の場合は、強調したいメニューの幅を広くするといいかもしれません。

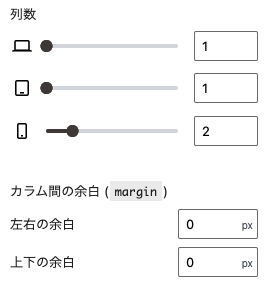
リッチカラムブロック全体の設定をします。
PC・タブレット・スマホでのレイアウト、余白などをお好みで選んでください。
私の場合、4個のメニューがあるのでPCとタブレットでは1列、スマホでは2列にしました。
余白も全てのメニューの間を0pxに設定。
(2列設定にした場合、余白を取り入れる場合は上下左右どちらも設定するといいです)
カラムのカスタマイズができたら、保存してブログパーツを好きな場所に設置しましょう。
固定ページの好きな場所に設置したい場合は「ブログパーツ」機能で呼び出すことができます。
ウィジェットで設置したい場合、「カスタムHTML」にブログパーツのショートコードをコピペしましょう。ショートコードはブログパーツ一覧から確認することができます。
簡単だけど、使い方しだいで1つ上のカスタマイズ
ブログパーツ機能を使えば、ショートコードを挿入できる箇所であればどこでも好きな内容を設置することができます。
簡単なのに、使い方次第でプロが作成したようなデザインに仕上げることも可能。
今回のボックスメニュー、ぜひ試してみてくださいね。












.png)