【SWELL以外もOK!】WEBフォントでサイトのフォントを変更してみよう

WEBサイトの雰囲気をガラッと変える方法はいくつかありますが、その中でも「フォント」を変更することはかなり効果的と言えるでしょう。
このブログもフォントを変更しています。
今回はGoogle Fontsを利用して自由なフォントに変更する方法をご紹介します。
Google Fontsとは
Google Fontsとは、Googleが提供するWEBフォントサービスのことです。
世界各国の言語のフォントが無料でダウンロードすることができるすごいサービス。
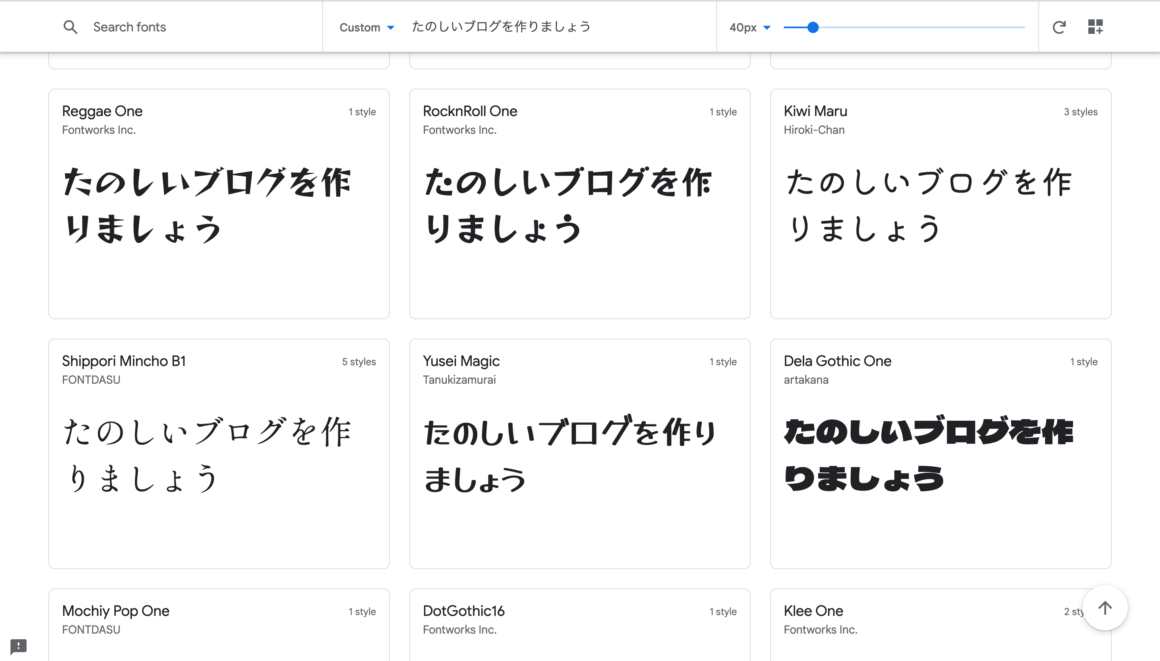
もちろん、日本語のフォントも沢山用意されています。

WEBフォントを導入する際の注意点
サイトのスピードが落ちる
基本、SEO的にサイトにWEBフォントを導入するのは推奨されていません。
サイトの表示スピードが低下するからです。
フォントを読みこむ動作が追加されるため、サイトの表示速度が落ちます。
Googleの調査によれば、ページの表示速度が0.5秒遅いだけでアクセス数が20%低下すると結果が出ており、訪問者が待てるのはせいぜい5秒程度と言われています。
そのため、速度を優先させたい方やSEOを重視される方にはおすすめ致しません。
SWELLを導入していらっしゃる方は、このサイトの速度を参考にしてください。(他にもプラグイン沢山入れていますが)
フォントによっては見づらくなる
当たり前ですが、フォントによっては見づらくなります。むしろ、デフォルトより見づらくなることの方がほとんどと言っても良いでしょう。
また、「英語」「ひらがなカタカナ」「漢字」に対応するフォントでないと、表示されないこともあるのでフォント選びは慎重に。
奇抜すぎるフォントを多用するのはやめた方が良さそうです。
どうしても使いたい場合、アクセントとしてブロックごとに指定するのがいいかもしれません。(後述)
サイトに導入させてみよう
それでは早速、Word Pressに導入してみましょう。
日本語フォントを探す場合、「Japanese」で指定すると探しやすいです。
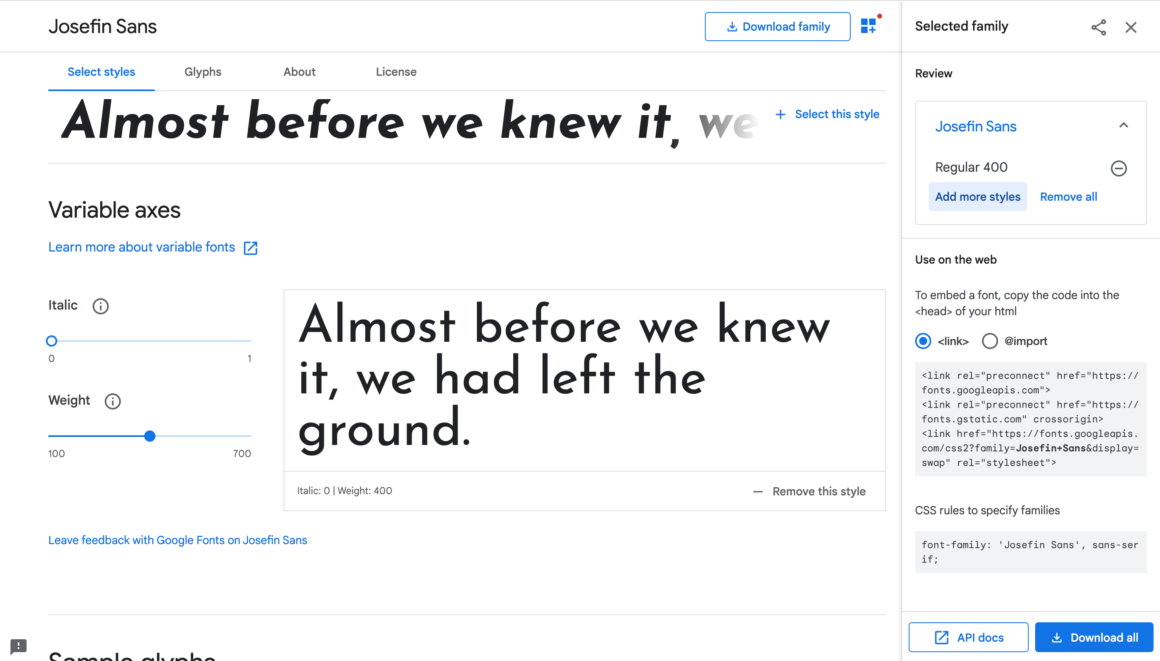
今回、見本では英字フォント「Josefin Sans」と日本語フォント「Noto Sans JP」を導入してみたいと思います。
フォントを選んだら、好きな太さの右側の「Select this Style」を選択します。

すると右側にドロワーメニューが出てきます。
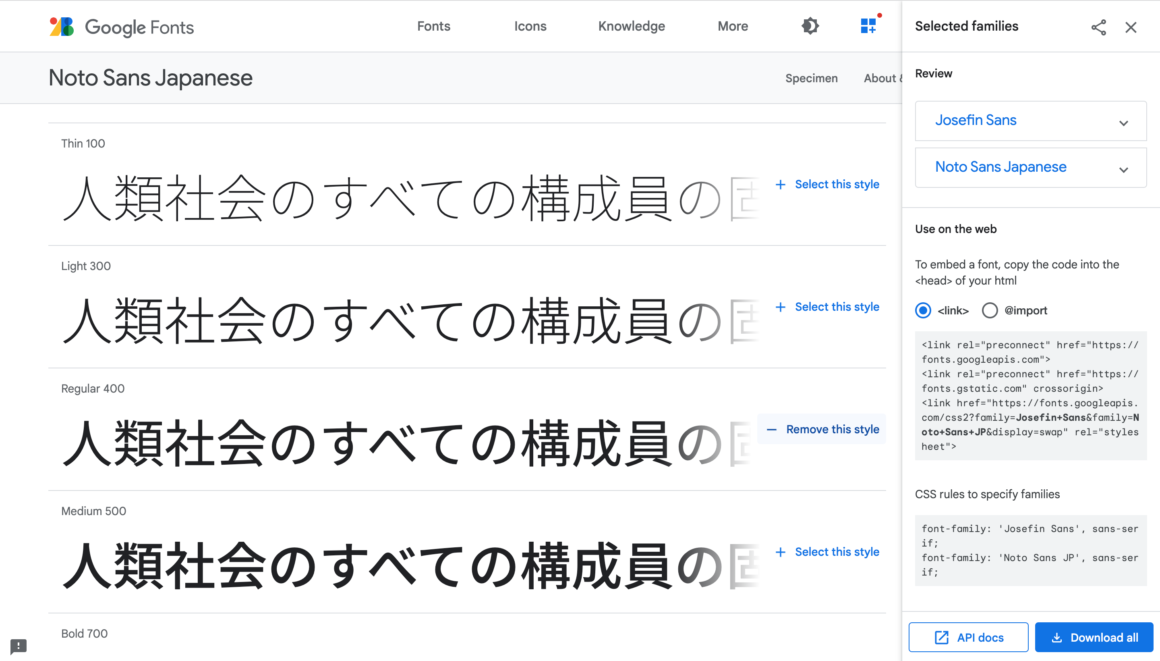
続けて、Noto Sans JPも同じように選択します。

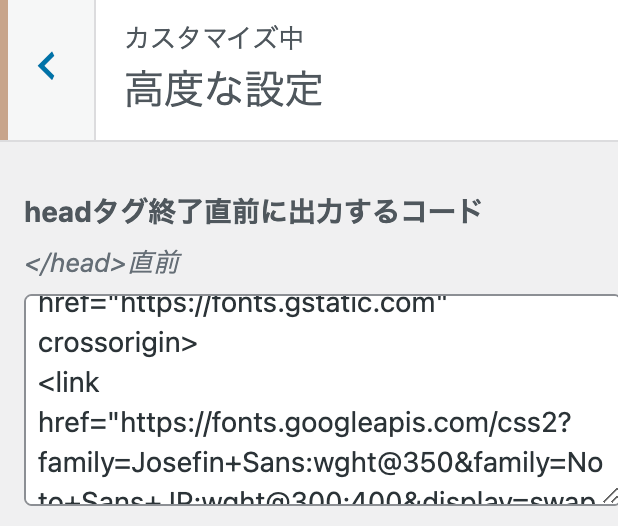
次に、「<link~~~」から始まる上部分グレーの枠のHTMLコードを、カスタマイザー「高度な設定」のheadタグ終了直前に出力するコード</head>直前」という部分にコピペします。

続いて、カスタマイザーの「追加CSS」に下部分グレー枠のfont-familyをコピペします。
タブっている箇所があるので、カンマで区切って一つにまとめましょう。
このとき、英字フォントを日本語フォントとは別に含めている時は、英字フォントを前に記述してください。
今回の場合、以下の要素になります。
font-family: 'Josefin Sans','Noto Sans JP', sans-serif;このままでは反映されません。そこで、どの部分にfont-familyを適用するか指定する必要があります。
先ほど追加CSSにコピペした記述について、フォントを適用したい箇所にfont-familyを指定しましょう。
「指定したい部分」{ font-family: ‘〇〇’ , sans-serif; }というように記述していきます。
- サイト全体→「body」
- 本文→「p」
- 見出し2→「h2」
などなど。
もっと詳しく知りたい方は、こちらのサイトが分かりやすくておすすめです。

例えば、サイト全体に指定したい場合先頭に「body」を入れます。
body {
font-family: 'Josefin Sans','Noto Sans JP', sans-serif;
}お疲れ様でした。これで完成です!!
プラスアルファのカスタマイズ
文字間隔を調整する
文字間隔を調整すると、グッとオシャレに読みやすく仕上がります。
先ほど記述したCSSに「letter-spacing」+開けたい間隔のサイズを付け加えるだけです。
body {
font-family: 'Josefin Sans', 'Noto Sans JP', sans-serif;
letter-spacing : 0.2em /
}間隔の広さはお好みで調整してください。
もしフォント指定したところと違う箇所に指定したい場合、Step 5と同じようにletter-spacingで指定して新たに追加すればOKです。
ブロックごとにフォントを指定する
ブロックごとにフォントを指定したい場合、以下の方法で変えることができます。
事前準備として、先ほどのStep4まで終わらせておきましょう。
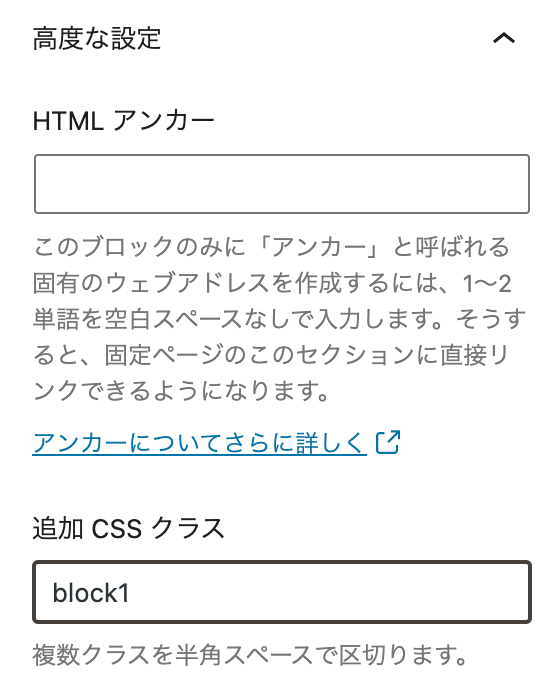
指定したいブロックを選択して、エディタ画面(記事編集画面)下の方にある「高度な設定」に、適当にわかりやすいクラスを英数字で追加します。

カスタマイザー画面に戻り、Step5と同じ要領でCSSを当てていきます。
Step7では「block1」とCSSを追加したので以下の通りになります。
block1 {
font-family: 'Josefin Sans', 'Noto Sans JP', sans-serif;
}お疲れ様でした。完了です!
カスタマイズは自己責任で!
カスタマイズはくれぐれも自己責任でお願いいたします。
カスタマイズする前にはバックアップを必ず取りましょう!!
こうやってみると手順は多くてめんどくさいと感じるかもしれませんが、やることはほとんどコピペだけなのでぜひチャレンジしてみてくださいね。
ではまた!












.png)