【SWELL】モバイル開閉メニュー(ハンバーガーメニュー)を自由にカスタマイズ!

SWELLのモバイルメニューをカスタマイズしたというのを以前お伝えしましたが、すっかり更新が開いてしまいました。
SWELLはデフォルトでも十分素敵なモバイル開閉メニューを設置できますが、
SWELLユーザーが多いゆえに「あ。これSWELLだ」ってなってしまい、差別化ができません。(個人的な感想です)
今回ご紹介するのは、「ブログパーツ」を使った方法です。とても簡単にできます。
始める前にサイトのバックアップは取っておきましょう。
今回ご紹介するイメージはフォントを変更しています。デザインによってはフォント変更を強くお勧めします。
完成イメージ
もともと実装されているメニューは設定せず、真っ白になったメニューにブログパーツを詰め込んでいる仕組みです。
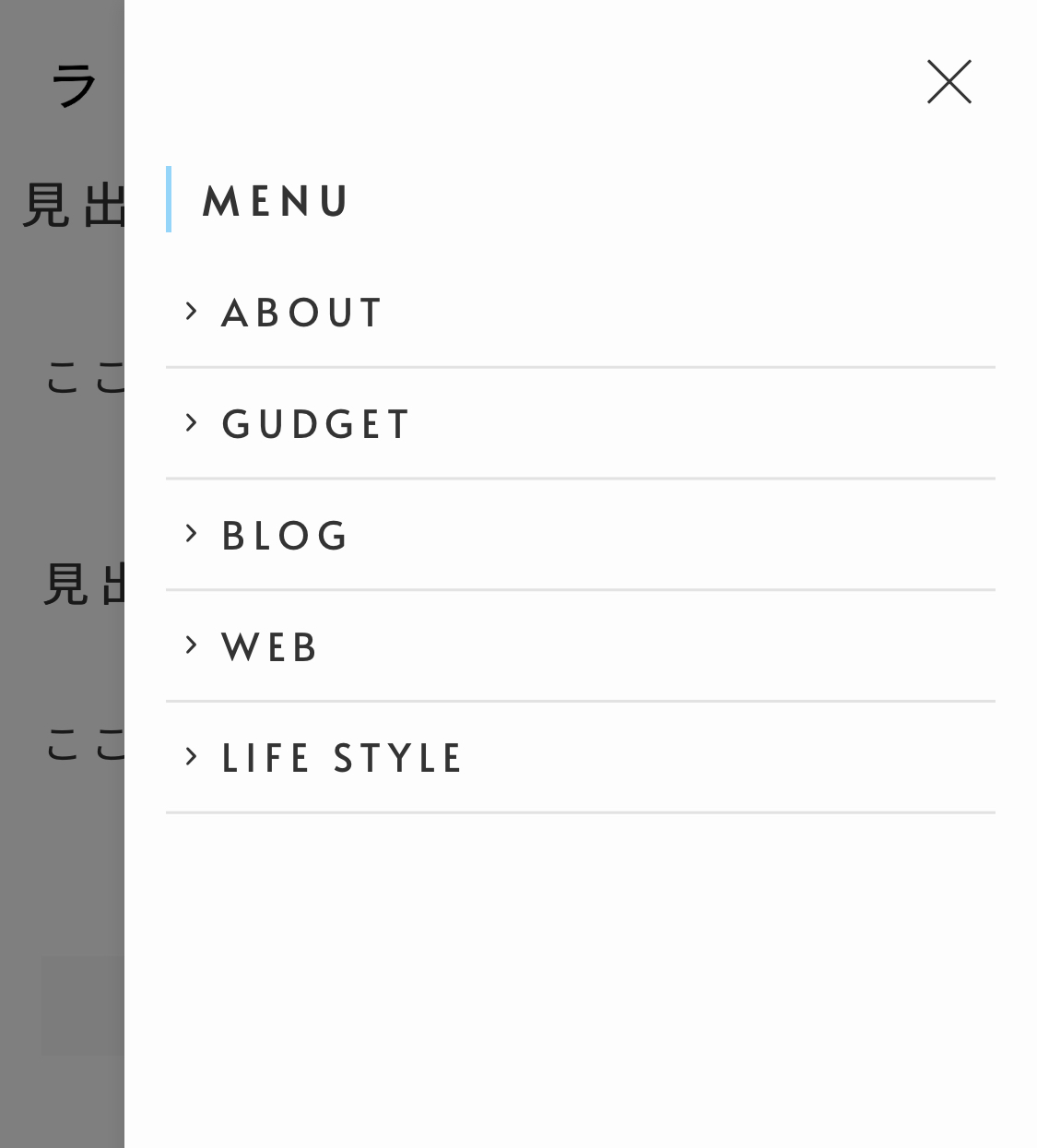
ビフォー

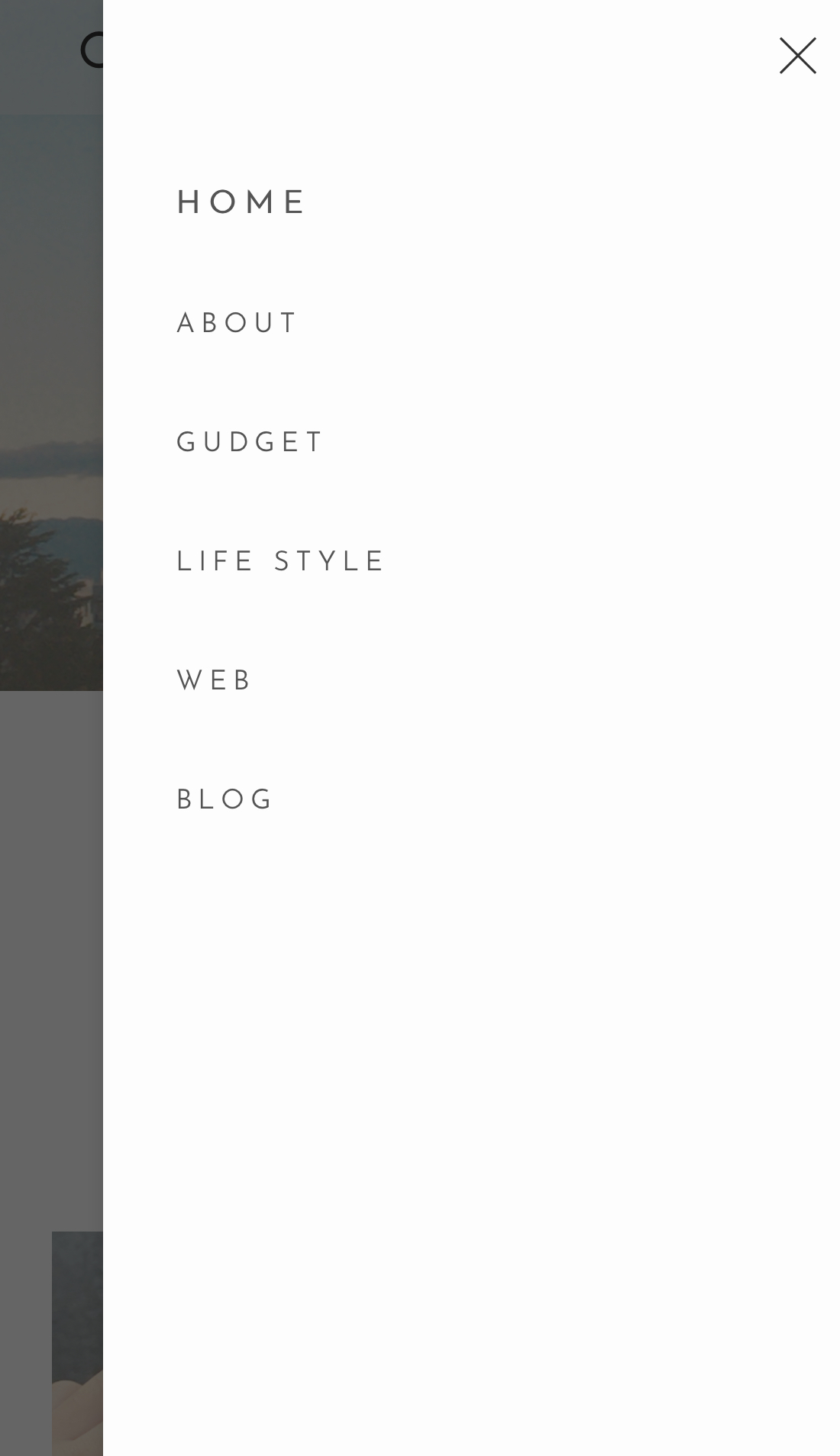
アフター

こんな感じで、線やアイコンを消してミニマルにしていきます。
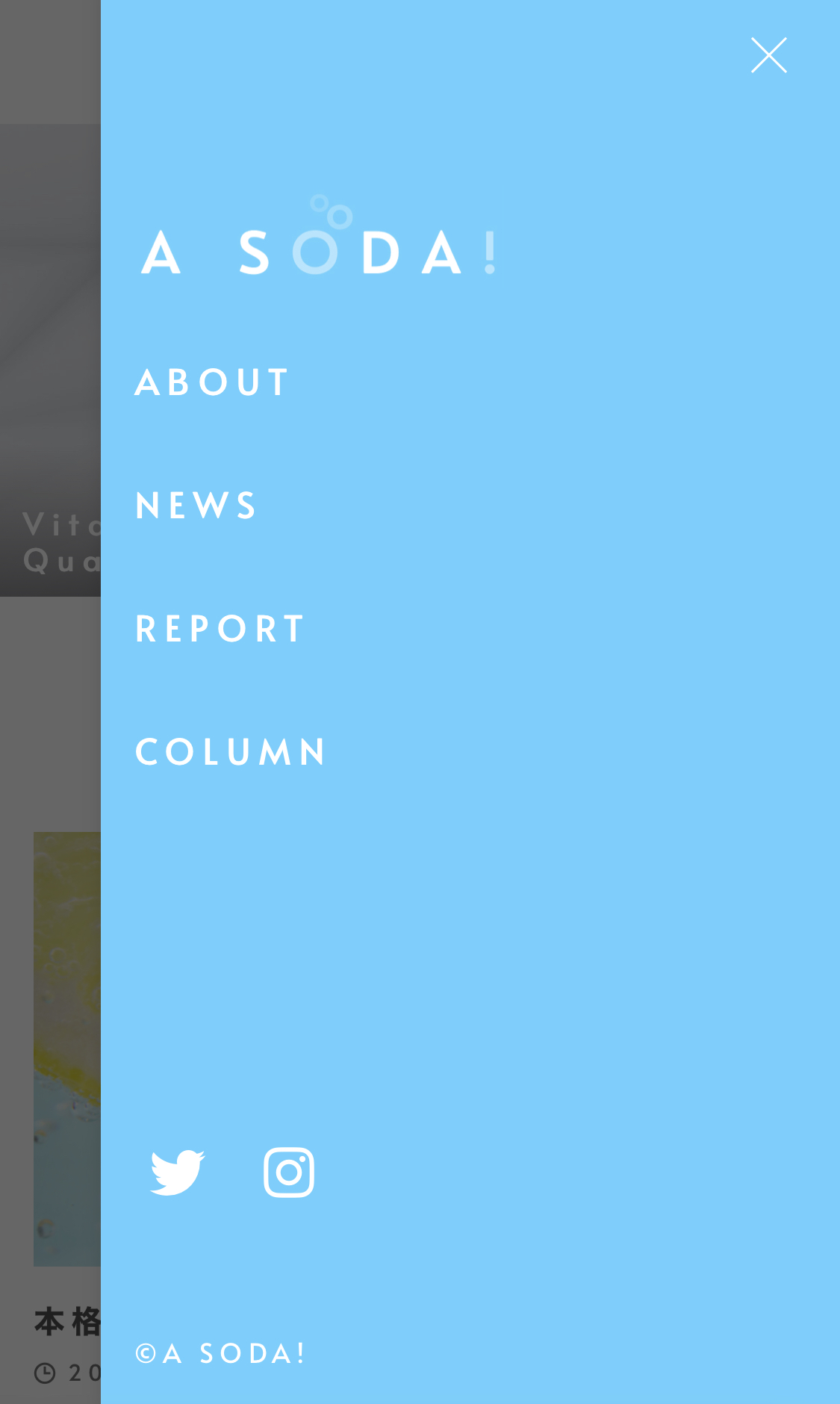
アレンジによっては以下のようなデザインにもできます!

やりかた

ダッシュボードから、新規プログパーツを選んで作成しましょう。
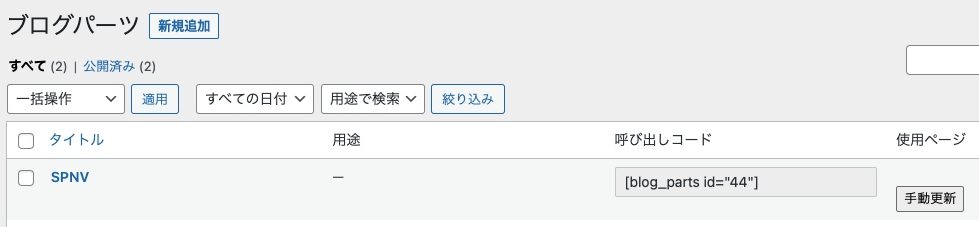
私の場合、ブログパーツに適当に「SPNV」と名前をつけて、文字にリンクを繋げている状態です。

文字の大きさを変えてみたり、好きな画像を入れましょう。
SNSリンクを入れるのもお勧めです。
アコーディオンブロックを使うと、多いメニュー項目やタグもまとめられます。

ブログパーツができたら、「呼び出しコード」をコピーします。
その後、ダッシュボードから「ウィジェット」に移ります。

「カスタムHTML」を「スマホ開閉メニュー下」に挿入し、ブログパーツの呼び出しコードをペーストしましょう。
タイトルは空白で構いません。
CSSでデフォルトの内容を消します。
以下の内容を「カスタマイズ」の「追加CSS」にコピペします。
/*メニューの内容を消す*/
.p-spMenu__nav{
display:none;
}
/*メニューのタイトルを消す*/
.c-widget__title.-spmenu{
display:none;
}メニューのカスタマイズで、オリジナリティを!
お疲れ様でした。完成です。
反映されていなかったらキャッシュをクリアしてみてください。
このカスタマイズ、自分が行なっているものの中でかなり好きです。
意外とデフォルトメニューの人が多く、
差別化をするといった意味では「SWELL」感がうまく消せていると思います。
それにしてもSWELLはブログパーツがあることでかなーーり自由にカスタマイズできるのがいいですね。
それではまた。













.png)